
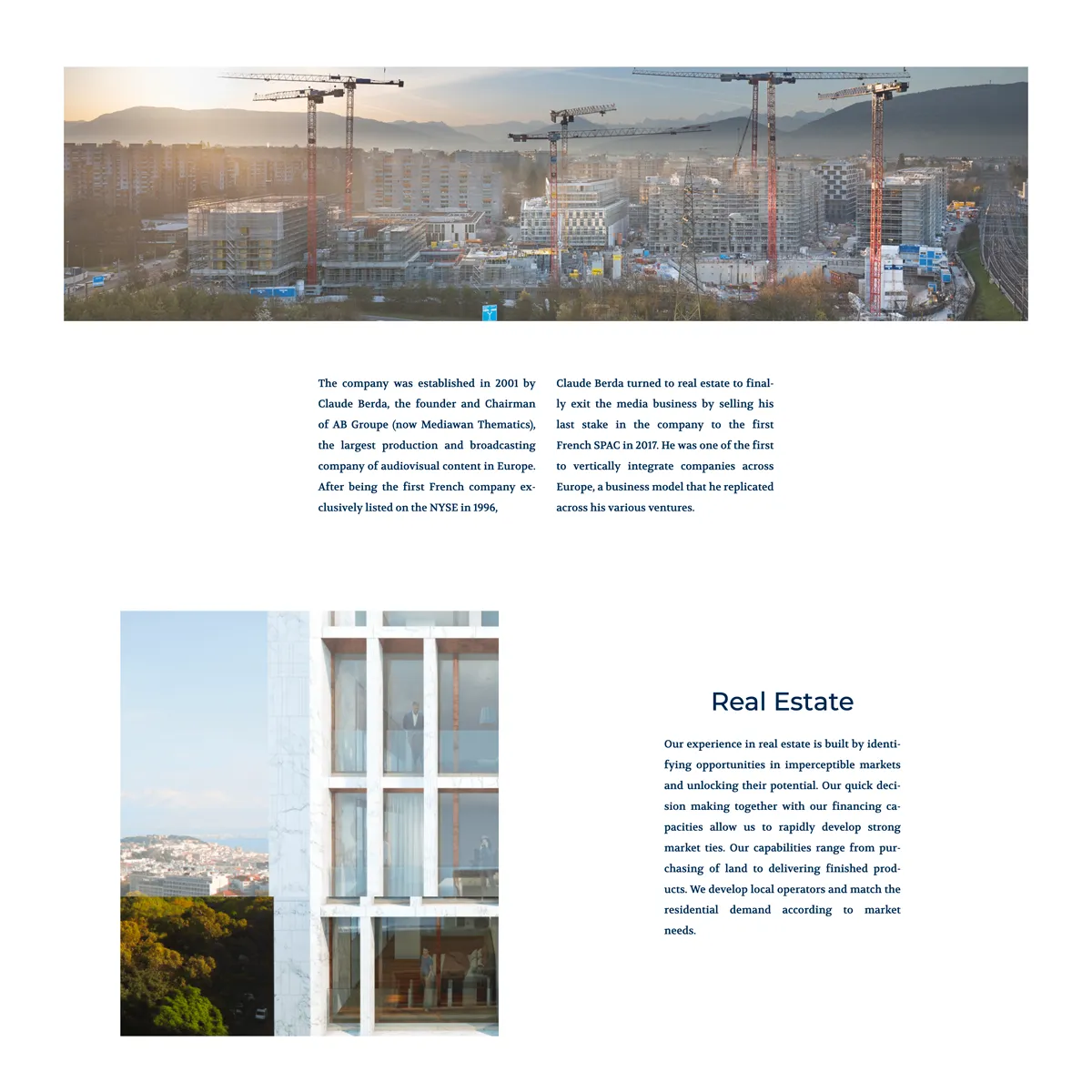
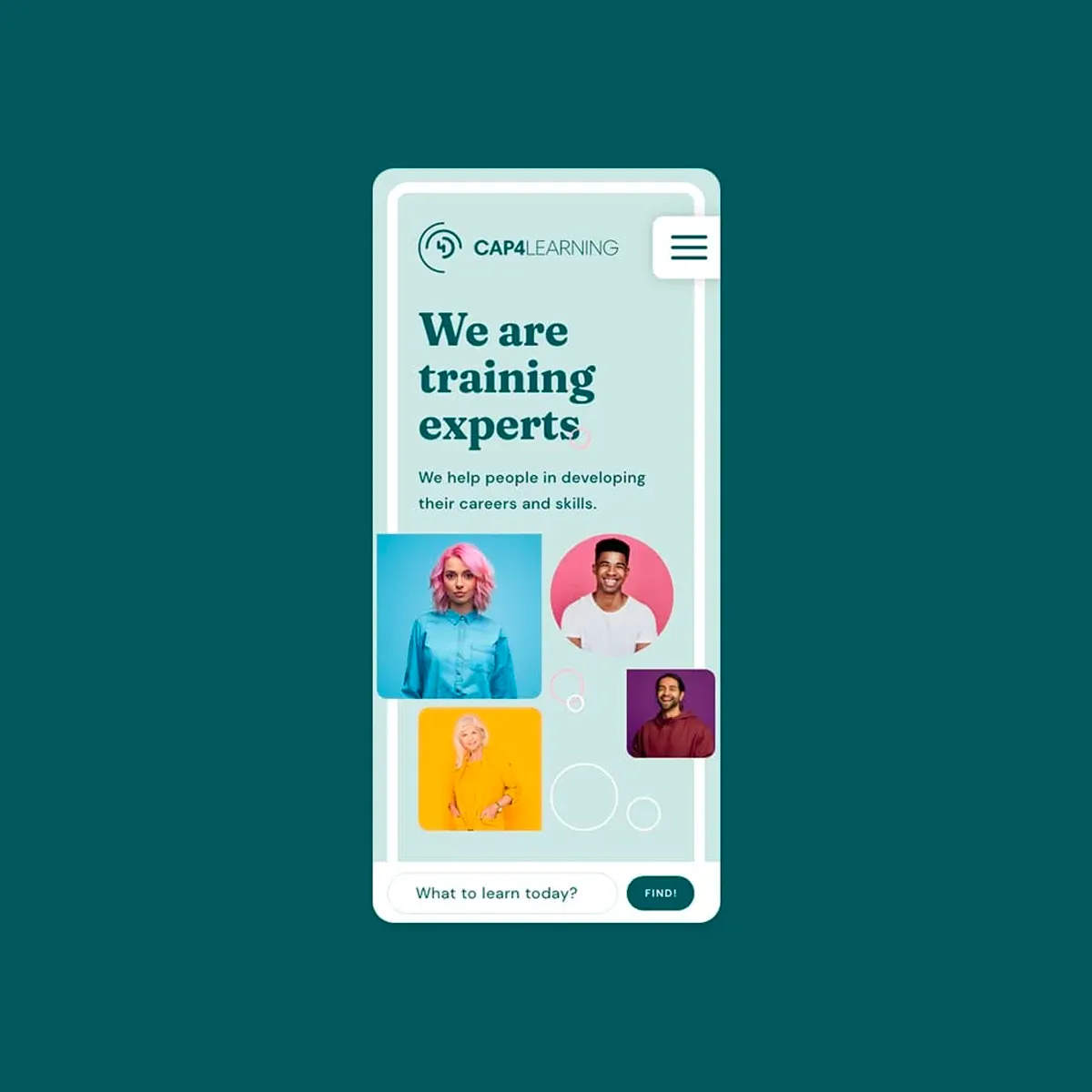
L’esthétique minimaliste et le « white space »
Le minimalisme, déjà très prisé ces dernières années, reste l’une des grandes lignes directrices du design web. Les interfaces épurées, les espaces blancs (ou « zones de respiration ») et l’utilisation de quelques couleurs dominantes permettent de valoriser le contenu et de faciliter la navigation. Cette approche fait ressortir les éléments clés de votre site et améliore l’expérience utilisateur.
Pourquoi l’adopter ?
- Lisibilité renforcée
- Navigation intuitive
- Mise en valeur de votre message principal
Les animations subtiles et micro-interactions
Les micro-interactions (légères animations lors d’un clic, d’un survol ou d’un défilement) rendent l’expérience plus vivante et immersive. En plus d’attirer l’attention, elles peuvent guider l’utilisateur et apporter une touche d’originalité. Toutefois, veillez à ne pas en abuser pour conserver une interface fluide et rapide.
Exemples d’utilisation :
- Boutons qui changent de couleur au survol
- Logos qui s’animent brièvement
- Légères transitions lors du chargement des pages


Les typographies créatives et audacieuses
La typographie joue un rôle essentiel dans le ressenti global d’un site. Les polices de caractères en grand format, parfois associées à des designs plus « artistiques », permettent de véhiculer une véritable personnalité de marque. L’idée est de miser sur des titres percutants, tout en veillant à maintenir une lecture agréable sur tous les supports (ordinateurs, tablettes, mobiles).
À retenir :
- Utiliser une police distinctive pour les titres et une autre plus classique pour le corps du texte
- Vérifier la lisibilité des polices sur les petits écrans
- Harmoniser les couleurs et le style typographique à votre identité visuelle
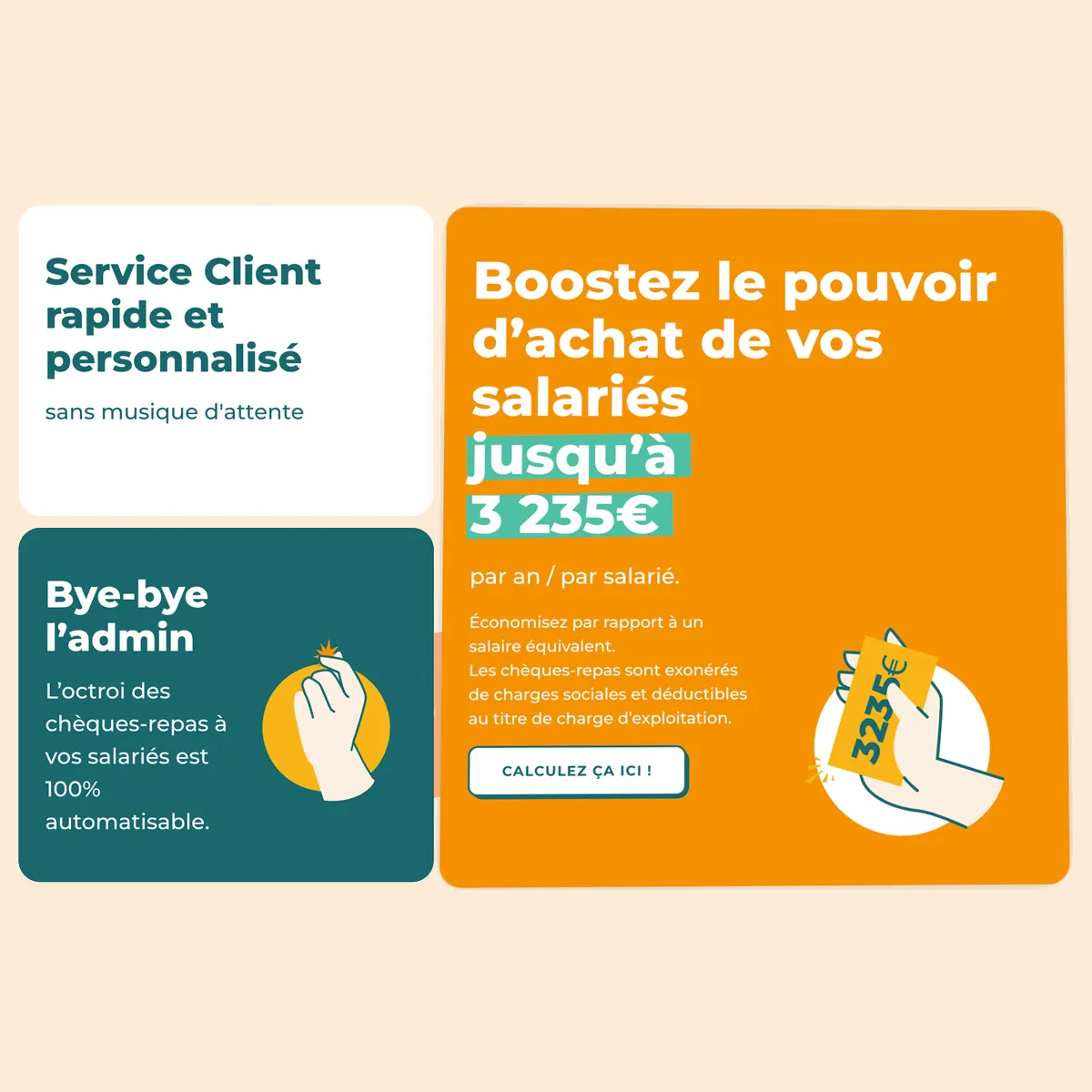
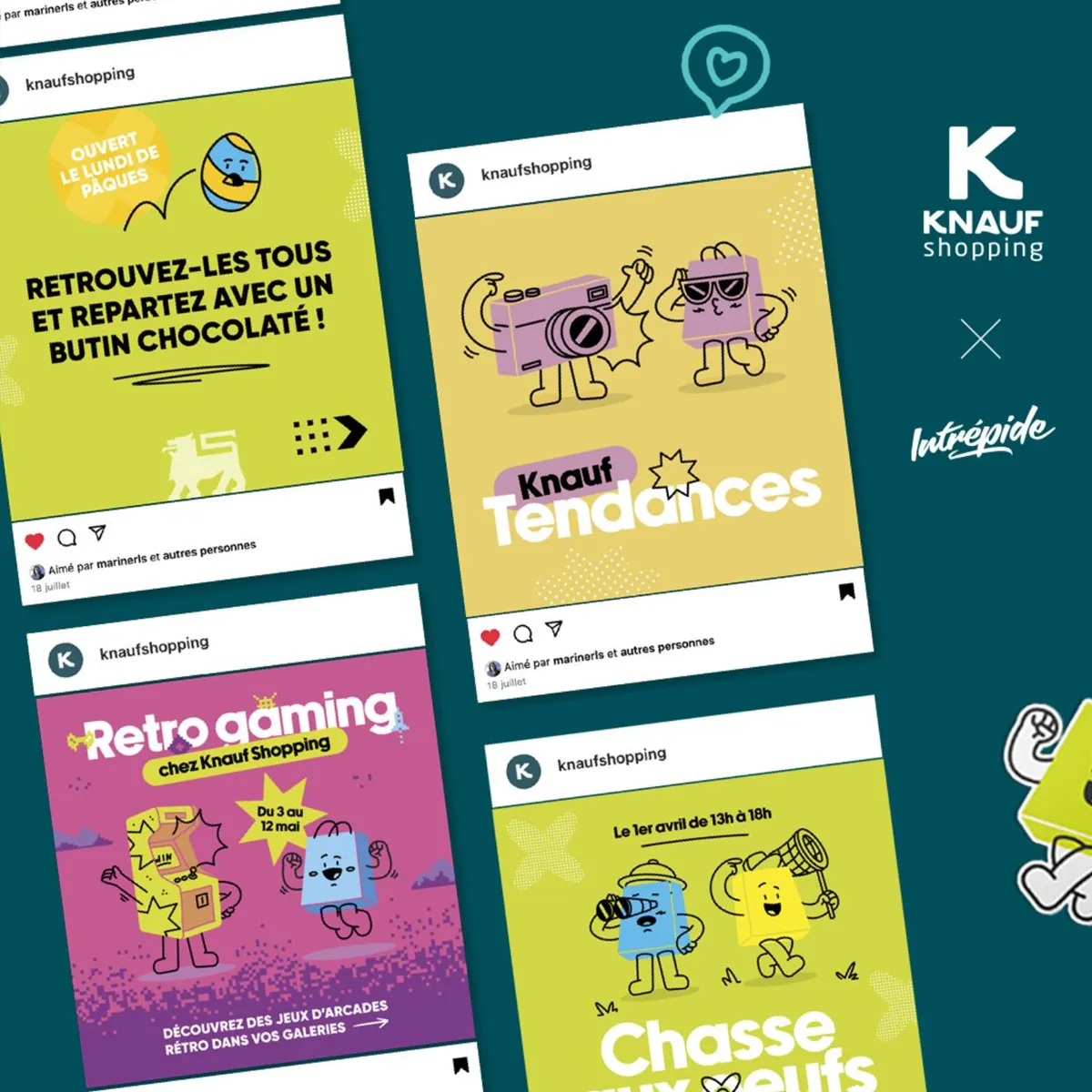
Les couleurs vives et contrastées
Les palettes de couleurs audacieuses continueront de gagner en popularité. Les combinaisons vives, les dégradés marqués et les contrastes forts créent un impact visuel immédiat, tout en dynamisant le parcours utilisateur. Un choix de couleurs cohérent avec votre image de marque peut marquer les esprits et renforcer votre identité.
Conseils pratiques :
- Privilégier une palette de trois à quatre couleurs dominantes
- Tester différents contrastes pour mettre en avant des éléments stratégiques (CTA, boutons de contact, etc.)
- Garder en tête l’accessibilité : assurez-vous que le texte reste lisible


L’intégration de la 3D et des illustrations personnalisées
Avec la montée des technologies de rendu 3D et l’essor de l’illustration personnalisée, de plus en plus de sites adoptent un style visuel immersif. Les visuels en trois dimensions ou les illustrations sur mesure apportent de la singularité et suscitent l’émotion chez l’utilisateur.
Comment rester pertinent ?
- Veiller à la rapidité de chargement (optimiser le poids des images ou fichiers 3D)
- Rester cohérent avec l’univers de votre marque
- Ne pas surcharger : l’équilibre est la clé
L’importance de la vitesse et de l’optimisation mobile
Quelles que soient les tendances esthétiques, la performance de votre site demeure cruciale. En 2025, l’optimisation mobile sera encore plus déterminante. La plupart des visites s’effectuent déjà sur smartphone, et un temps de chargement trop long ou une interface maladaptée peuvent décourager vos visiteurs.
Points essentiels :
- Opter pour des mises en page responsive
- Optimiser le poids des images et vidéos
- Simplifier la structure pour réduire le temps de chargement


Les images et vidéos générées par l’IA
Les visuels générés par l’IA bouleversent la conception web en offrant un contenu sur mesure et unique en quelques secondes. Ces outils automatisés sont inestimables pour accélérer le flux de travail des concepteurs : ils permettent de créer et d’éditer rapidement des visuels originaux, d’explorer diverses pistes créatives et de proposer des expériences de marque novatrices, adaptées à des audiences ou des contextes spécifiques.
L’IA remplacera-t-elle un jour les concepteurs ?
La question revient souvent : l’IA peut-elle se substituer au sens artistique et à l’intuition humaine ? Il est important de souligner que les concepteurs se distinguent par leur goût unique, leur capacité à sélectionner le visuel ou l’œuvre d’art idéale pour un projet précis, ainsi que leur sensibilité artistique. Au fil des projets, ils développent une expression personnelle qui leur est propre, tout en restant fidèles à un thème principal. Leur production, nourrie par l’expérience et l’émotion, demeure donc irremplaçable.
Cette tendance IA reflète l’adoption culturelle de l’automatisation et de la personnalisation, permettant aux concepteurs de travailler plus efficacement tout en conservant un contrôle créatif total.
Conclusion
Le web design de 2025 se caractérise par un subtil équilibre entre esthétique minimaliste, interactivité, performance et innovations technologiques. Les tendances comme la 3D, l’animation ou les visuels générés par l’IA offrent des possibilités toujours plus riches, mais l’humain et le sens artistique demeurent au cœur de tout projet.
En adoptant et en adaptant ces grandes tendances à votre identité, vous créerez une expérience en ligne captivante, fluide et mémorable, qui saura retenir l’attention de vos visiteurs et renforcer la notoriété de votre marque.